The Easy Food app project, developed by IoTS, focused on creating a user-friendly platform that simplifies meal planning and grocery shopping. The app offers features like personalized recipe suggestions, automated grocery lists, and seamless integration with smart kitchen devices. Designed for both iOS and Android, the app aims to enhance the user experience by streamlining daily food-related tasks, making meal preparation more efficient and accessible for users. This project highlights IoTS's expertise in combining technology with convenience to transform everyday routines.


Create an intuitive app that simplifies meal planning and grocery shopping.
Offer tailored recipe suggestions based on user preferences and dietary needs.
Generate and manage grocery lists automatically based on selected recipes.
Users struggled with organizing meal plans and managing grocery lists manually, leading to inefficiency and missed meals.
Existing solutions did not offer tailored recipe suggestions based on individual preferences or dietary restrictions.
Manual grocery list creation was time-consuming and prone to errors, often resulting in incomplete or duplicated items.


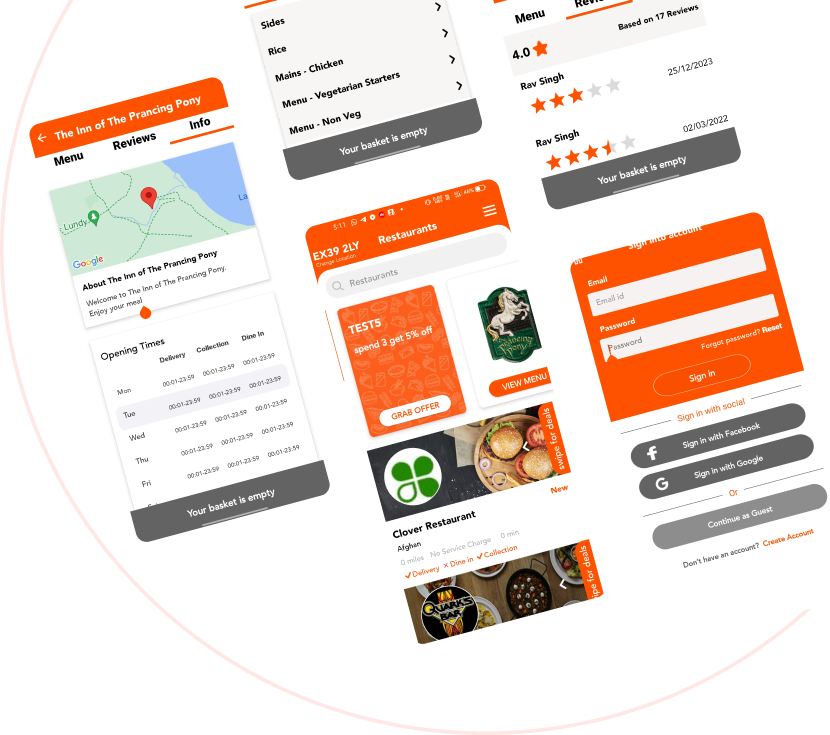
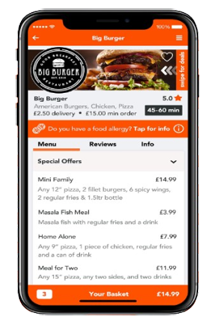
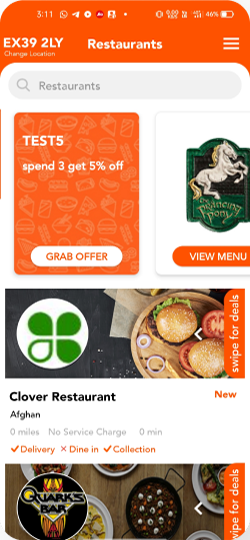
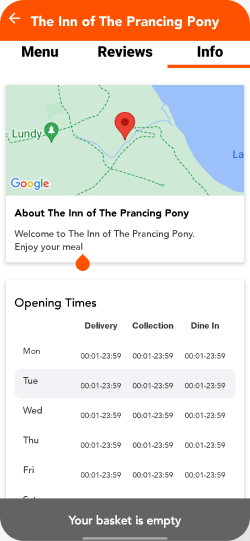
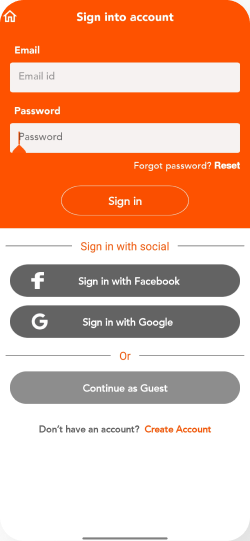
Develop a user-centered design with an intuitive interface for easy browsing, ordering, and payment processes.
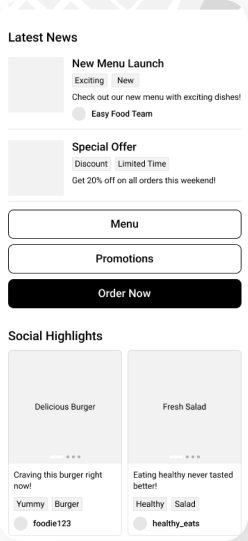
Simplify the food ordering process with features like menu customization and real-time order tracking.
Streamline operations for restaurants by providing tools for order management, inventory tracking, and customer engagement.









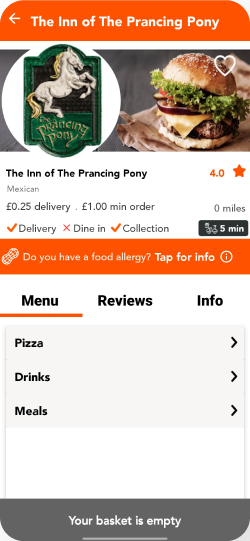
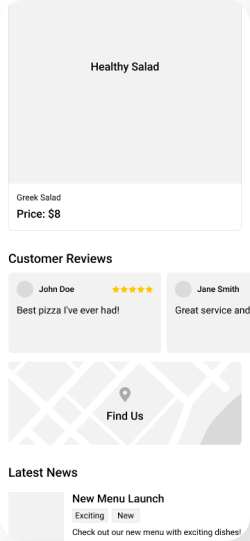
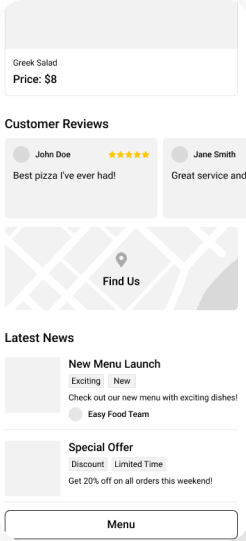
Intuitive design that allows users to easily browse through menus, place orders, and customize their meals.
Users can customize their meals according to dietary preferences, portion sizes, and ingredients.
Track the status of the order from preparation to delivery with real-time updates.
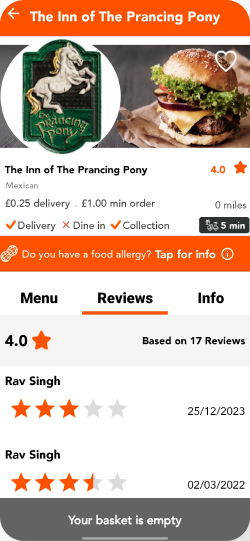
Allow users to leave reviews and rate their experiences, helping others make informed decisions.
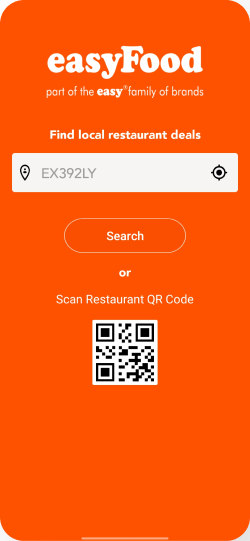
Search for specific dishes, restaurants, or cuisines. Filter results based on ratings, price range, distance, and dietary preferences.
Users earn points for every purchase which can be redeemed for discounts or free items.
React Native, Swift, Kotlin, React.js.
Socket.io, Firebase.
Node.js with Express.js, MongoDB/PostgreSQL, GraphQL/RESTful APIs.
Stripe, PayPal API.
AWS/GCP, Jenkins/GitHub Actions, Docker.
Twilio, Google Maps API, Mailchimp/SendGrid.