Easy Food
Project Overview
The Easy Food app project, developed by IoTS, focused on creating a user-friendly platform that simplifies meal planning and grocery shopping. The app offers features like personalized recipe suggestions, automated grocery lists, and seamless integration with smart kitchen devices. Designed for both iOS and Android, the app aims to enhance the user experience by streamlining daily food-related tasks, making meal preparation more efficient and accessible for users. This project highlights IoTS's expertise in combining technology with convenience to transform everyday routines.


Project Objective
Develop a User-Friendly Mobile Application
Create an intuitive app that simplifies meal planning and grocery shopping.
Integrate Personalized Features
Offer tailored recipe suggestions based on user preferences and dietary needs.
Automate Grocery Lists
Generate and manage grocery lists automatically based on selected recipes.
Problems
Complex Meal Planning
Users struggled with organizing meal plans and managing grocery lists manually, leading to inefficiency and missed meals.
Lack of Personalization
Existing solutions did not offer tailored recipe suggestions based on individual preferences or dietary restrictions.
Inefficient Grocery Management
Manual grocery list creation was time-consuming and prone to errors, often resulting in incomplete or duplicated items.


Goals
User-Friendly Interface
Develop a user-centered design with an intuitive interface for easy browsing, ordering, and payment processes.
Simplified Food Ordering
Simplify the food ordering process with features like menu customization and real-time order tracking..
Streamlined Restaurant Operations
Streamline operations for restaurants by providing tools for order management, inventory tracking, and customer engagement.
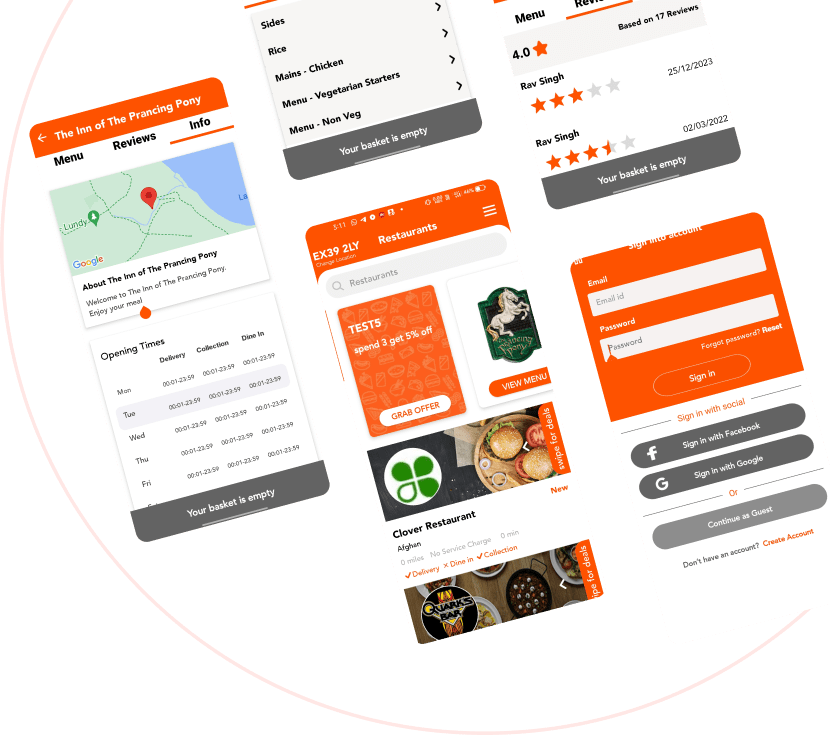
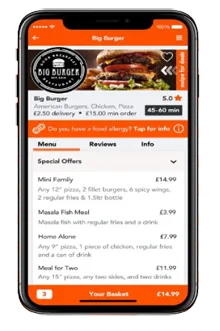
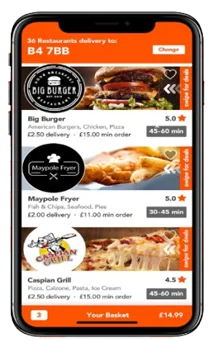
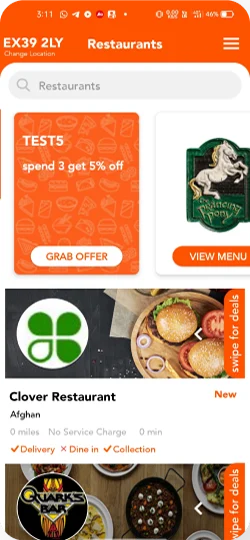
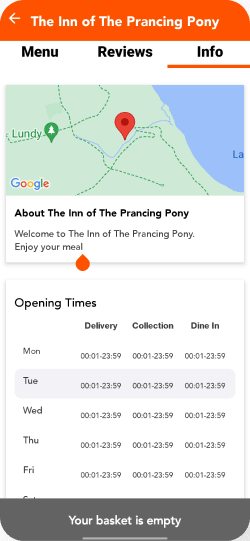
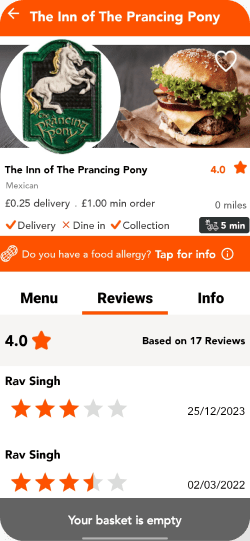
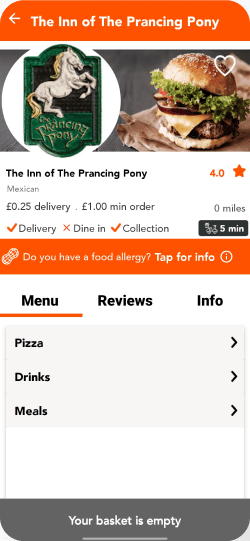
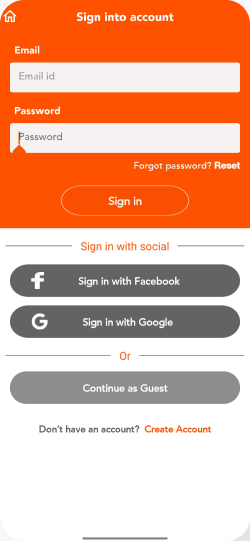
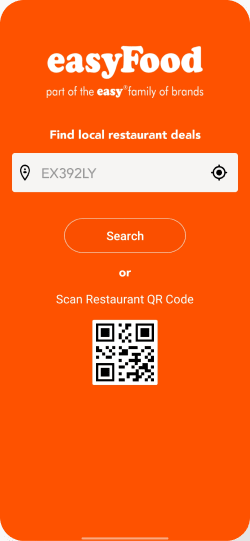
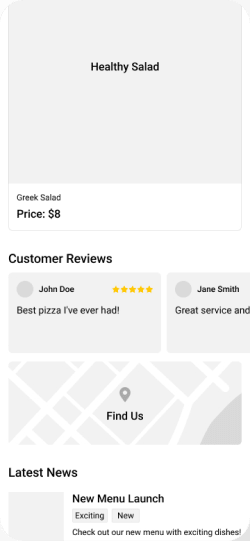
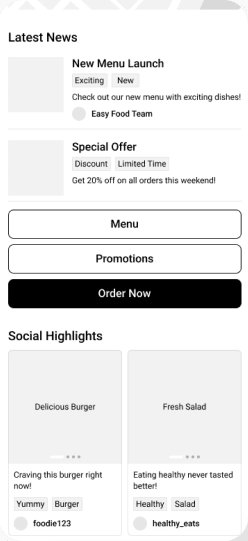
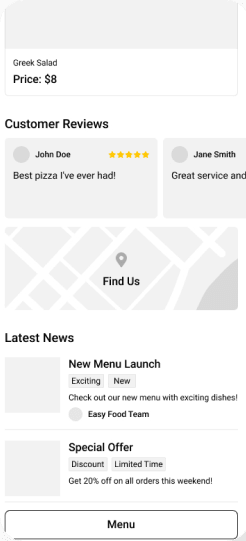
Mockups






Wireframes



Key Features
User-Friendly Interface
Intuitive design that allows users to easily browse through menus, place orders, and customize their meals.
Advanced Search & Filtering
Search for specific dishes, restaurants, or cuisines. Filter results based on ratings, price range, distance, and dietary preferences.
Customizable Orders
Users can customize their meals according to dietary preferences, portion sizes, and ingredients.
Loyalty Programs & Discounts
Users earn points for every purchase which can be redeemed for discounts or free items.
Real-Time Order Tracking
Track the status of the order from preparation to delivery with real-time updates.
Customer Reviews & Ratings
Allow users to leave reviews and rate their experiences, helping others make informed decisions.
Tech Stack
Frontend
React Native, Swift, Kotlin, React.js.
Cloud & DevOps
AWS/GCP, Jenkins/GitHub Actions, Docker.
Real-Time Features
Socket.io, Firebase.
Third-Party Integrations
Twilio, Google Maps API, Mailchimp/SendGrid.
Backend
Node.js with Express.js, MongoDB/PostgreSQL, GraphQL/RESTful APIs.
Payments
Stripe, PayPal API.