Neo stox
The Neo Stox is designed to provide a seamless virtual stock trading experience for users. It offers real-time market data, simulated trading, and portfolio management features to help traders refine their strategies without financial risk. Built for both iOS and Android, the app ensures smooth performance with an intuitive interface. By integrating advanced trading tools and analytics, Neo Stox empowers users to practice, learn, and gain confidence before entering live markets. This project showcases Neo Stox expertise in financial technology and innovation.
Project Duration
October-November 2021

Project Overview
The Neo stox application is designed to provide users with a comprehensive platform for stock trading and financial management. This application will offer real-time access to stock market data, trading tools, and personalized investment options, catering to both novice and experienced investors. The goal is to create a user-friendly and secure environment where users can manage their investments, track market trends, and make informed trading decisions.
Objectives
Empower Investors with Real-Time Market Data: Facilitate Seamless Trading Educate Users on Stock Market Dynamics Support Ongoing Development and Innovation.

The Problem
Before Neo stox, users faced challenges like outdated market data, confusing and complex trading platforms, and limited tools for managing investments. Beginners struggled to find helpful resources, while experienced traders found existing apps lacked advanced features. Security concerns also made users hesitant to trust their information with these platforms. Overall, the trading experience was fragmented and frustrating..
The Goal
The goal of the Neo stox application is to provide users with a comprehensive, user-friendly platform for stock trading and investment management. It aims to deliver real-time market data, seamless trading tools, and personalized investment insights, all while ensuring top-notch security and accessibility for both beginners and experienced traders. Neostox seeks to make stock trading more accessible, informed, and efficient for all users.

Development Process
To ensure the successful creation and deployment of the Neo stox application, a structured development timeline has been established. This timeline outlines the key phases of the project, from Initial planning to post launch support. Each phase is designed to address specific aspects of the development process, ensuring that the final product is robust, user-friendly, and meets the project's objectives
Requirement Gathering and Planning
In this initial phase, we will gather detailed requirements from stakeholders and conduct thorough planning
Design and Prototyping
During this phase, our design team will create wireframes and prototypes to visualize the application's user interface and experience
Front-End and Back-End Development
This phase involves the actual development of the application. The front end team will build the user Interface, while the back end team will develop the server-side logic, database structures, and API Integrations.
Integration and Testing
in this phase, we will integrate all components of the application and conduct thorough testing to Identify and fix any bugs or issues
Final Adjustments and Launch
Based on the feedback from the heta release, final adjustments will be made to the application
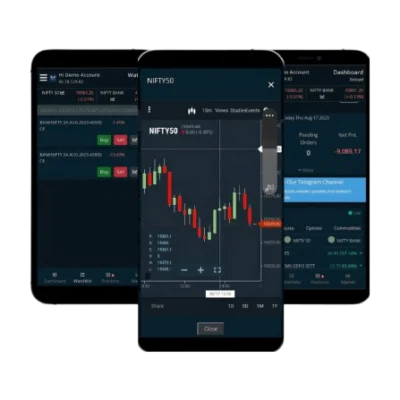
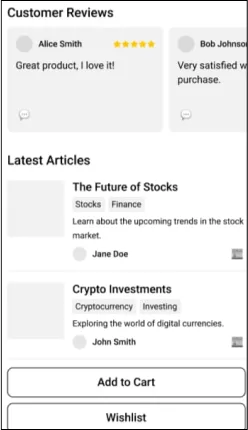
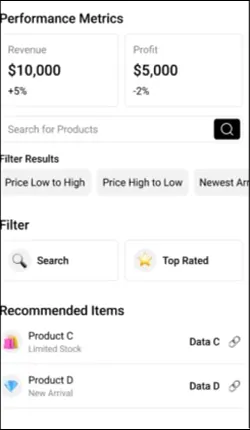
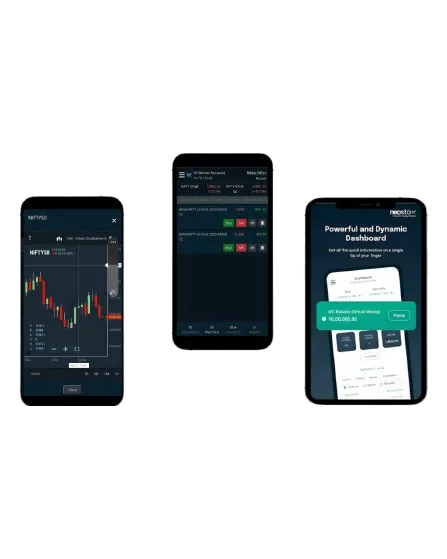
Wireframes




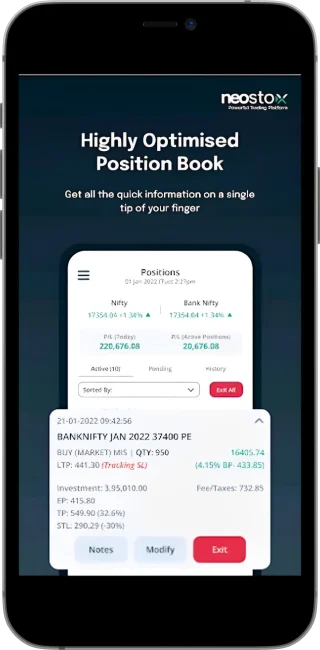
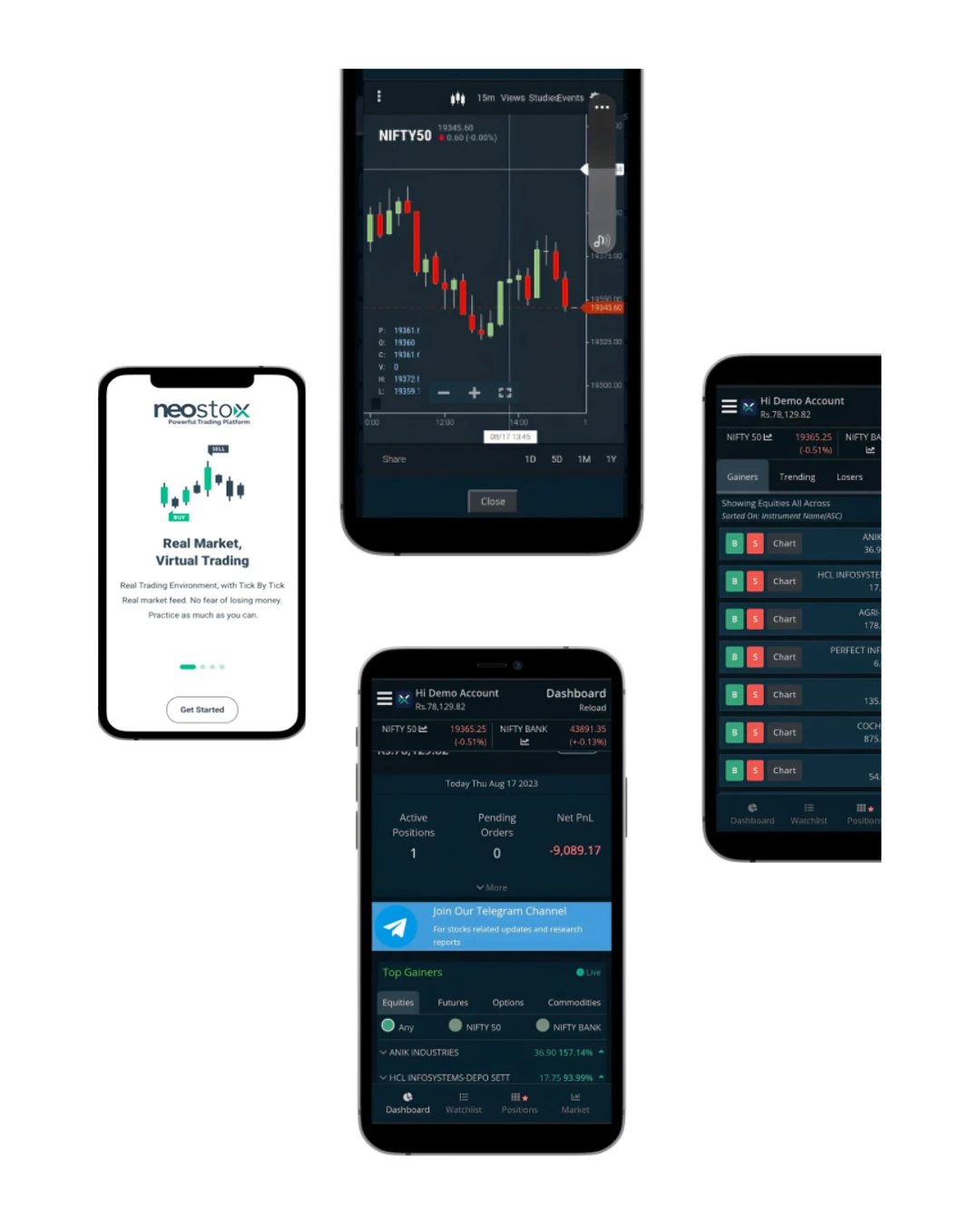
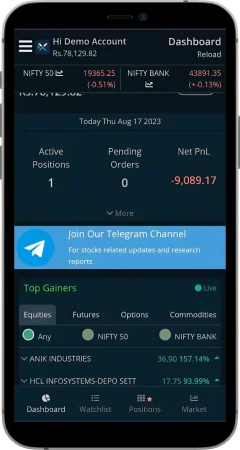
Mockup Screen


Tech Stacks
Front-End
React Native for mobile applications (iOS and Android), React.js for the web application.
Back-End
Node.js with Express.js for the server-side logic.
Database
MongoDB for storing user data, poetry collections, and multimedia content.
Cloud Services
AWS or Google Cloud for hosting and storage solutions.
Key Features
Real-Time Market Data: Live updates on stock prices, indices, and market trends.
Seamless Trading: Buy and sell stocks directly through the app
Portfolio Management: Personalized investment recommendations based on user preferences and risk profiles.
Educational Resources: Tutorials, articles, and videos to help users learn about stock trading and investment strategies.
Notifications and Alerts: Customizable alerts for price changes, market news, and trading opportunities.
Secure User Accounts: Multi-factor authentication and data encryption to protect user information.
User-Friendly Interface: Intuitive design for easy navigation, suitable for both beginners and experienced traders.
Customer Support: In-app chat support for real-time assistance.