Rekhta
Project Duration
October-November 2021

Overview
Rekhta Project Overview
Rekhta is a comprehensive mobile and web application dedicated to Urdu Shayari and poetry. The app aims to provide a rich collection of Urdu poems, ghazals, and shayari, allowing users to explore, read, and share their favorite pieces. It will also offer a platform for budding poets to showcase their work. The application will feature both classical and contemporary works, catering to poetry enthusiasts of all ages.
Objectives
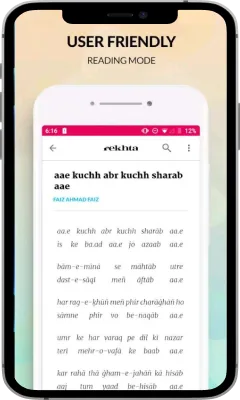
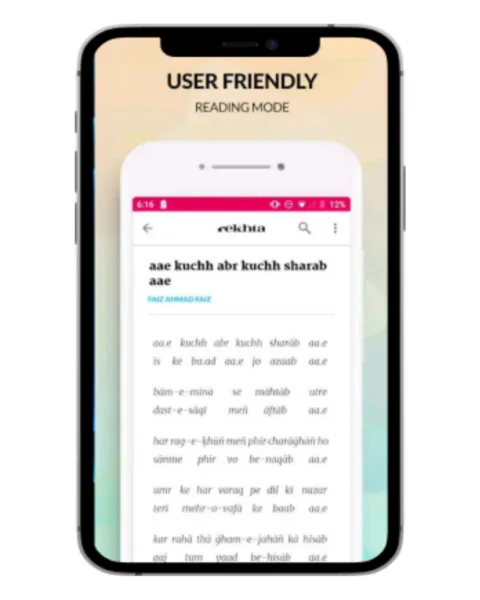
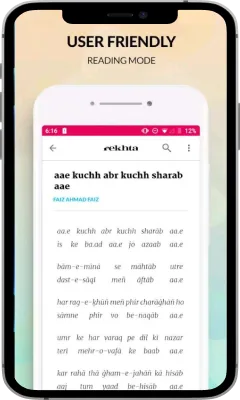
To create a user-friendly and aesthetically pleasing platform for Urdu poetry lovers.
To provide an extensive library of Urdu Shayari and poetry from various eras and poets.
To support community engagement by allowing users to submit and share their poetry.
To integrate social sharing features for users to share their favorite poems on social media.
care-study-rekta-mobile1

The Problem
There is a lack of comprehensive and accessible platforms dedicated to the promotion, preservation, and appreciation of Urdu Shayari and poetry. This has led to challenges in preserving the rich heritage of Urdu literature, limited access to a vast collection of poems, and insufficient community engagement for poets and poetry enthusiasts.
The Goal
The goal of the Rekhta application is to establish itself as the premier digital platform for Urdu Shayari and poetry, dedicated to its preservation, promotion, and widespread appreciation. This involves creating a comprehensive digital archive of both classic and contemporary works, ensuring that the rich heritage of Urdu literature is safeguarded for Future generations.



Development Process
To ensure the successful creation and deployment of the Neostox application, a structured development timeline has been established. This timeline outlines the key phases of the project, from Initial planning to post launch support. Each phase is designed to address specific aspects of the development process, ensuring that the final product is robust, user-friendly, and meets the project's objectives
Requirement Gathering and Planning
In this initial phase, we will gather detailed requirements from stakeholders and conduct thorough planning
Design and Prototyping
During this phase, our design team will create wireframes and prototypes to visualize the application's user interface and experience
Front-End and Back-End Development
This phase involves the actual development of the application. The front end team will build the user Interface, while the back end team will develop the server-side logic, database structures, and API Integrations.
Integration and Testing
in this phase, we will integrate all components of the application and conduct thorough testing to Identify and fix any bugs or issues
Final Adjustments and Launch
Based on the feedback from the heta release, final adjustments will be made to the application
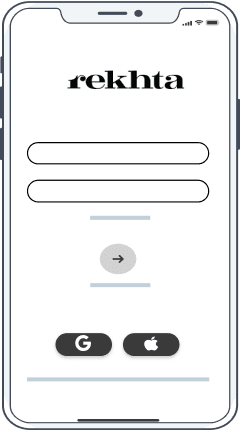
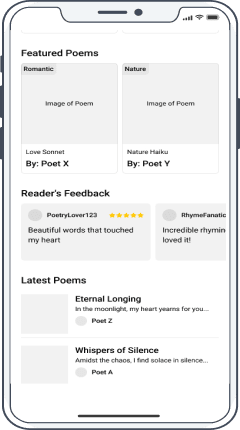
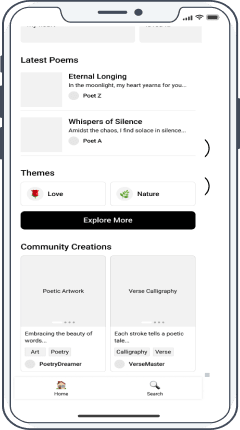
Wireframes




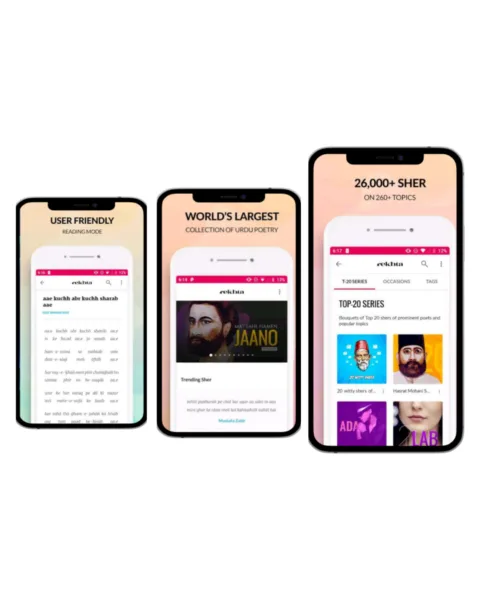
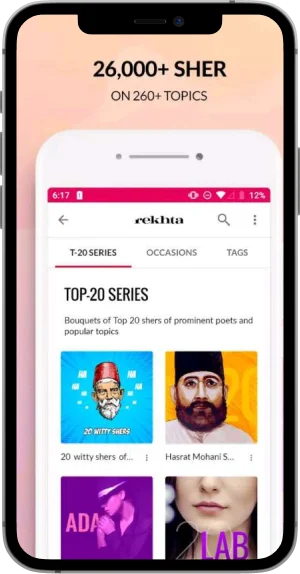
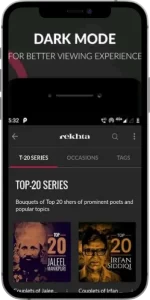
Mockup Screen


Tech Stacks
Front-End
React Native for mobile applications (iOS and Android), React.js for the web application.
Back-End
Node.js with Express.js for the server-side logic.
Database
MongoDB for storing user data, poetry collections, and multimedia content.
Cloud Services
AWS or Google Cloud for hosting and storage solutions.
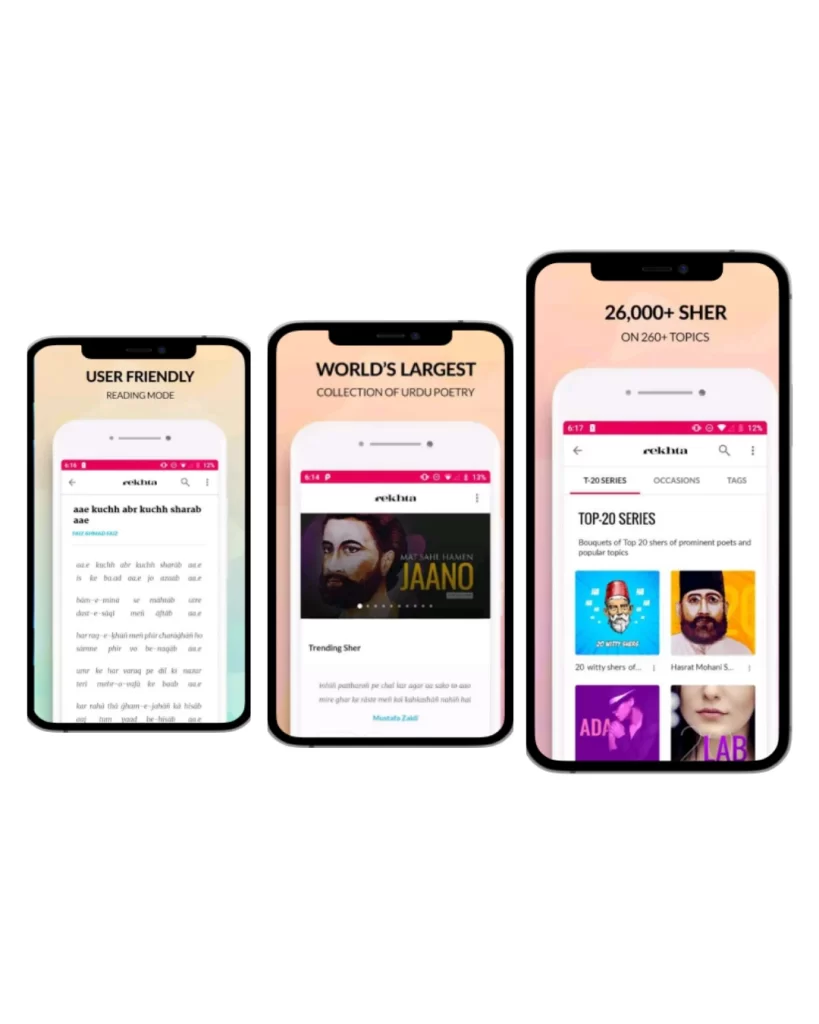
Key Features Of Rekhta
Extensive Library: A vast collection of Urdu poetry, categorized by poet, theme, and era.
Search Functionality: Advanced search options to find poems by keywords, poets, or themes.
User Accounts: Personal profiles for users to save favorite poems, follow poets, and engage with the community..
Poet Profiles: Detailed profiles for poets, including biographies and collections of their works.
Community Contributions: :A platform for users to submit their poetry and receive feedback.
Multimedia Integration: Audio and video recitations, live poetry sessions, and event recordings.
Social Sharing: Easy sharing options for poems on social media platforms
Offline Access: :Download and save poems for offline reading..