Overview
Wheely App
Wheely App is a premium ride-hailing app designed to provide luxurious and personalized transportation services. Offering an exceptional user experience, Wheely ensures every ride is comfortable, safe, and tailored to your preferences. With a fleet of high-end vehicles and professional chauffeurs, Wheely redefines urban mobility for those seeking elegance and reliability in their journeys. Whether for business or leisure, Wheely delivers a seamless, sophisticated travel experience right at your fingertips.


Project Overview
Wheely is a premium ride-hailing app designed to provide an unparalleled level of luxury and personalization in transportation. Catering to those who seek sophistication and reliability, Wheely offers a seamless experience from booking to arrival.
Project Objective
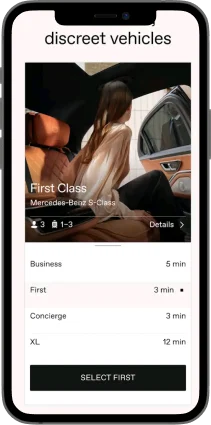
Provide a fleet of high-end vehicles and professional chauffeurs to offer an unparalleled travel experience.
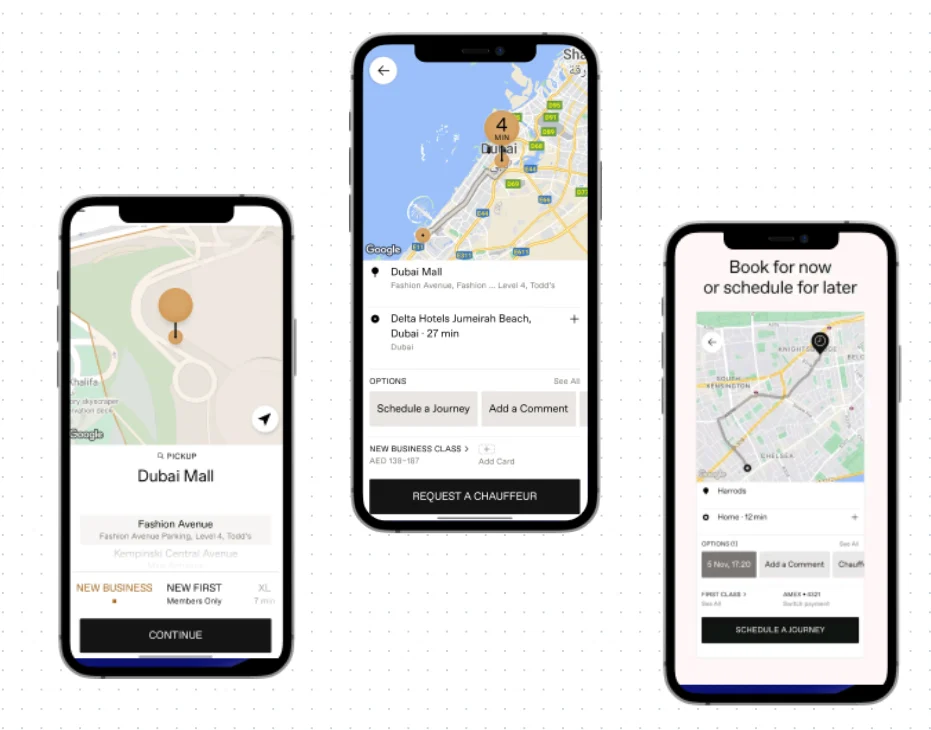
Develop a user-friendly app with features like real-time tracking, in-app payments, and pre-booking options.

The Problem
Wheely was developed to fill the gap in the urban transportation market for high-end, personalized, and reliable ride-hailing services. Traditional platforms often compromise on quality and consistency, falling short for discerning clients. Wheely offers a premium experience with luxurious vehicles, professional chauffeurs, and tailored services, ensuring safety, privacy, and an exceptional ride for high-profile individuals and business professionals.
The Goal
The goal of developing the Wheely app was to create a premium ride-hailing service that provides luxurious, personalized, and reliable transportation. Wheely aims to offer a superior travel experience with high-end vehicles, professional chauffeurs, and tailored services, addressing the needs of discerning clients who value consistency, safety, and exceptional service in their urban transportation.
Key Features
• Personalized Experience: Customizable ride options to cater to individual preferences.
• Real-Time Tracking: Live tracking of rides for transparency and security.
• In-App Payments: Secure, hassle-free payment options within the app.
•
Pre-Booking: Ability to schedule rides in advance for convenience.

Tech Stacks
1
Front-End
React Native for a smooth and consistent cross-platform user experience.
2
Back-End
Node.js for efficient processing of ride requests and real-time data management
3
Database
PostgreSQL for robust and reliable data handling.
4
Real-Time Tracking
Google Maps API for accurate and reliable ride tracking and navigation.